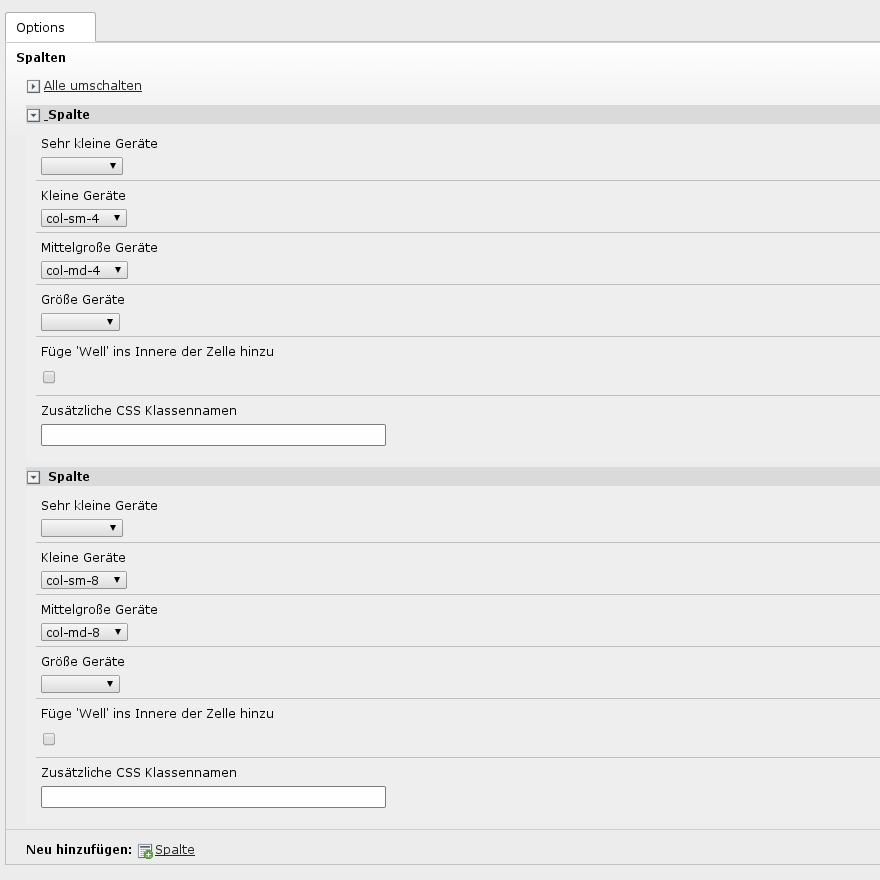
Bootstrap 5 kommt mit einem komplexen Grid-System, um Elemente in den verschiedenen Ansichten optimal positionieren zu können. Im Backend stehen dem Redakteur bei den Grid-Elementen verschiedene Auswahlmöglichkeiten je nach Ansicht (Smartphone, Tablet, Desktop, Großer Bildschirm) zur Verfügung.
Standardmäßig besitzt Bootstrap ein 12 Spalten-System. Dieses kann jedoch angepasst werden.
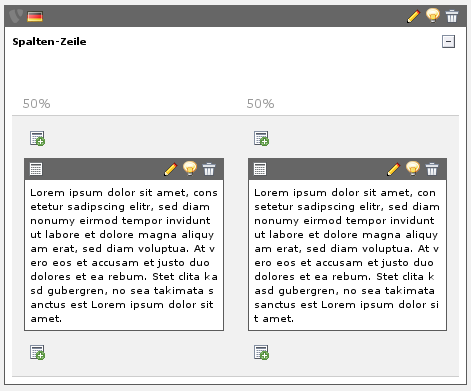
Demos
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-8
.col-md-4
.col-md-4
.col-md-4
.col-md-4
.col-md-6
.col-md-6
Nur mobile